코딩핑
데이터 로딩 중 Skeleton 컴포넌트 사용하기 본문
Infinite Scroll에서 Skeleton 컴포넌트 적용하기
현재 프로젝트에서 infinite scroll시 데이터가 받아오는 시간에 돌아가는 svg를 띄워 로딩 중임을 나타냈는데 많은 사이트들에서 데이터를 가져오는 동안 스켈레톤 컴포넌트를 띄워주는 것을 확인했다. 그래서 나도 더 나은 사용자 경험과 더 이쁜 UI를 위해 Skeleton을 추가하기로 결정했다!
Skeleton 구조 만들기
우선 이미 상품을 띄우는 코드는 작성되어 있기 때문에 같은 레이아웃으로 Skeleton 컴포넌트를 만들어주었다
const Skeleton = () => {
return (
<div className="flex flex-col rounded">
<div className="w-full aspect-square min-h-32 min-w-32 bg-gray-100"></div>
<div className="flex flex-col py-1 justify-center h-14 space-y-1">
<div className="w-3/4 bg-gray-100 h-5 min-h-3"></div>
<div className="w-2/3 bg-gray-100 h-5 min-h-3"></div>
</div>
</div>
);
};

로딩 중 총 8개의 Skeleton 컴포넌트를 표시하기 위해 다음과 같이 Skeletons라는 컴포넌트를 작성해주었다
export default function Skeletons() {
return (
<div className="relative grid grid-cols-4 md:gap-3 max-md:gap-2 pb-2 w-full overflow-auto scrollbar-hide max-md:grid-cols-2 max-md:px-3">
{Array.from({ length: 8 }).map((_, index) => (
<Skeleton />
))}
</div>
);
}
로딩 애니메이션 추가
Skeletons 컴포넌트에 지나가는 흰색 바를 사용하여 로딩을 표현하기 위해 absolute을 사용하여 컴포넌트 위에 흰색 바를 그려주고 반복해서 지나는 애니메이션을 css에 추가해줬다. 나는 tailwind css를 사용하기 때문에 tailwind.config.js 파일에 사용자 정의 애니메이션을 추가해서 사용했다!
export default function Skeletons() {
return (
<div className="relative grid grid-cols-4 md:gap-3 max-md:gap-2 pb-2 w-full overflow-auto scrollbar-hide max-md:grid-cols-2 max-md:px-3">
{Array.from({ length: 8 }).map((_, index) => (
<Skeleton />
))}
{/* 추가된 코드 */}
<div className="absolute top-0 left-0 h-full w-full animate-loading">
<div className="w-20 h-full bg-white bg-gradient-to-r from-white blur-xl"></div>
</div>
</div>
);
}tailwind.config의 theme extend에 다음과 같이 추가를 해주면 된다
keyframes: {
loading: {
'0%': {
transform: 'translateX(0%)',
},
'100%': {
transform: 'translateX(100%)',
},
},
},
animation: {
loading: 'loading 1s infinite',
},
결과
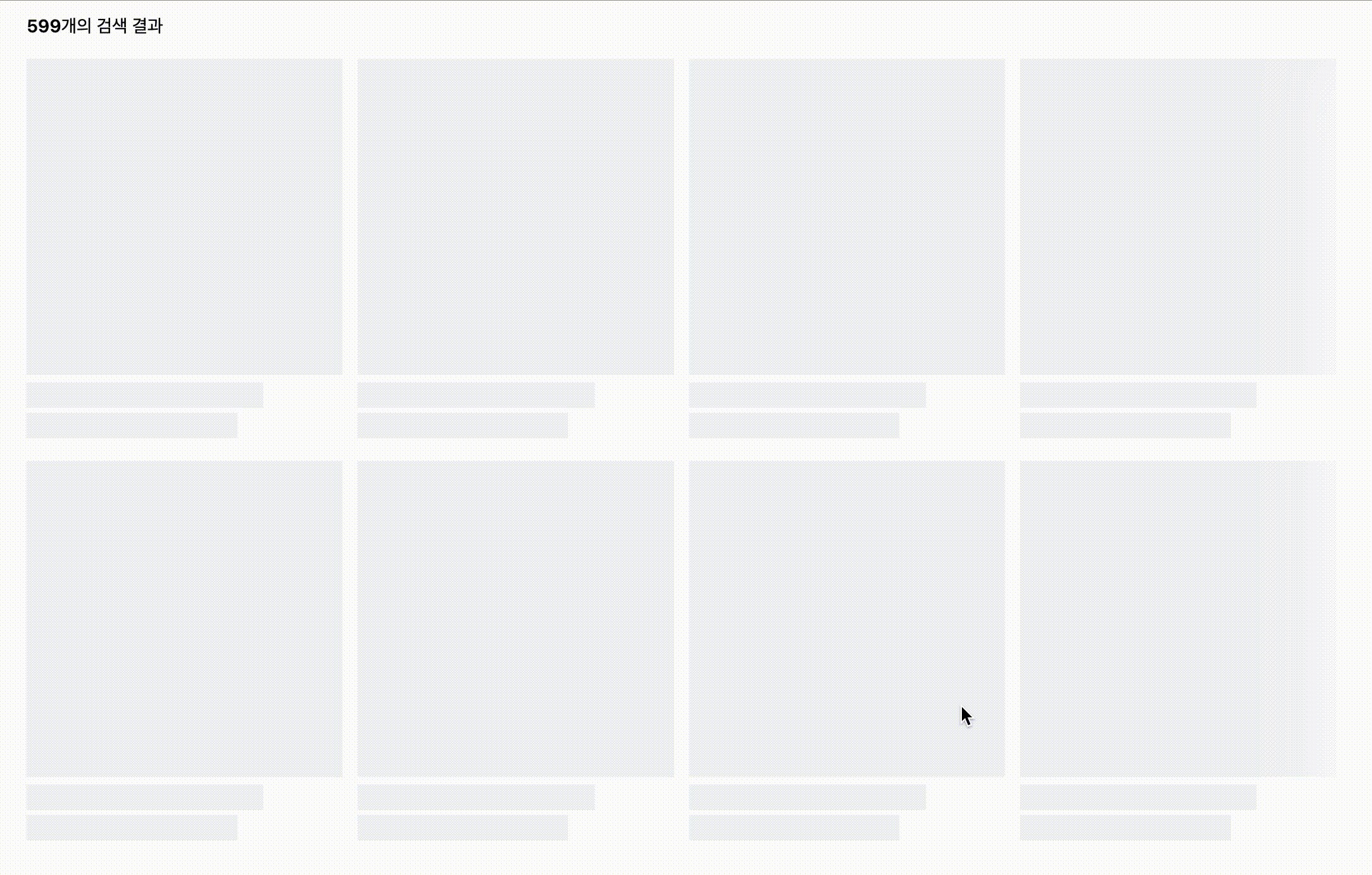
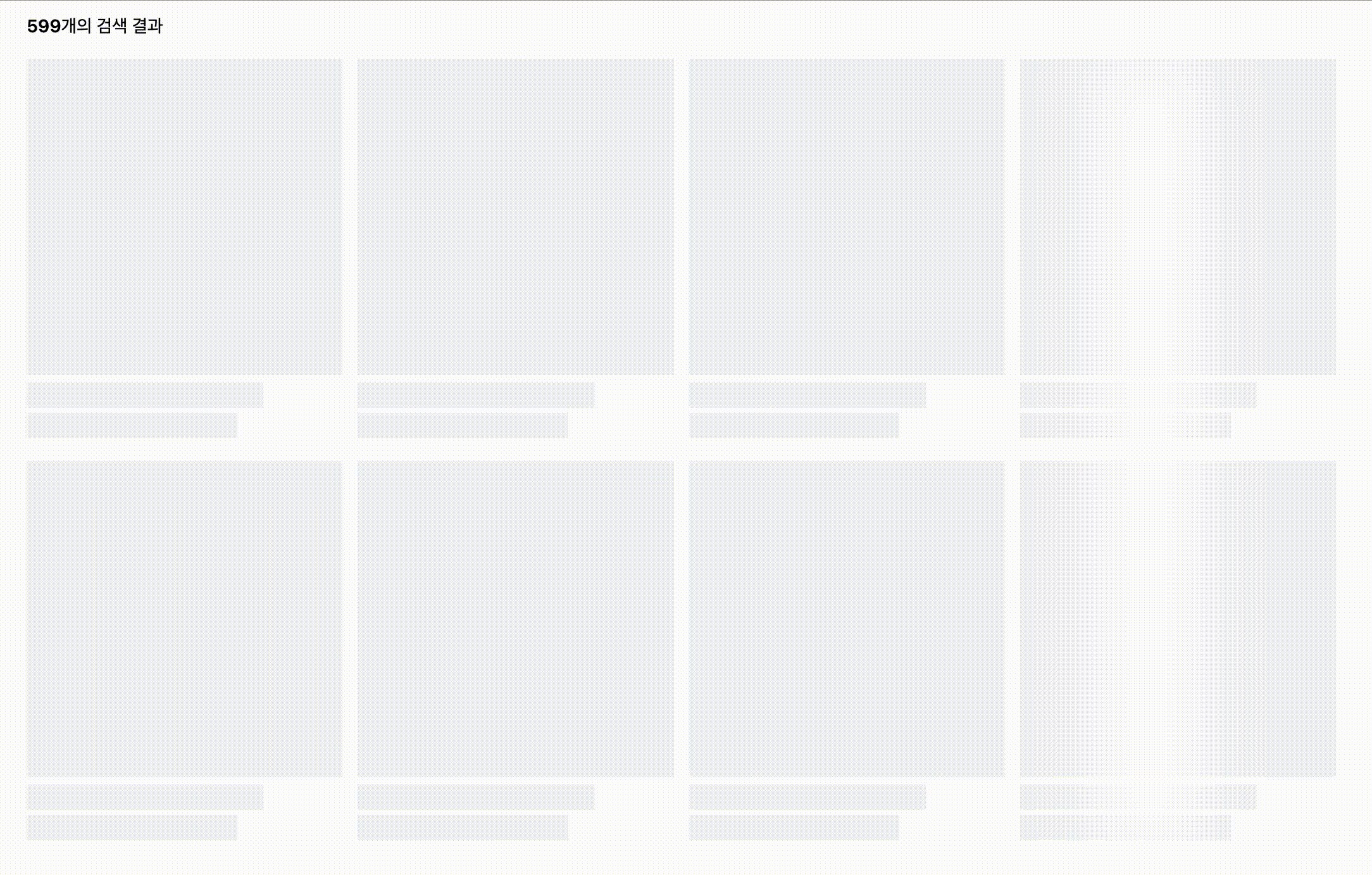
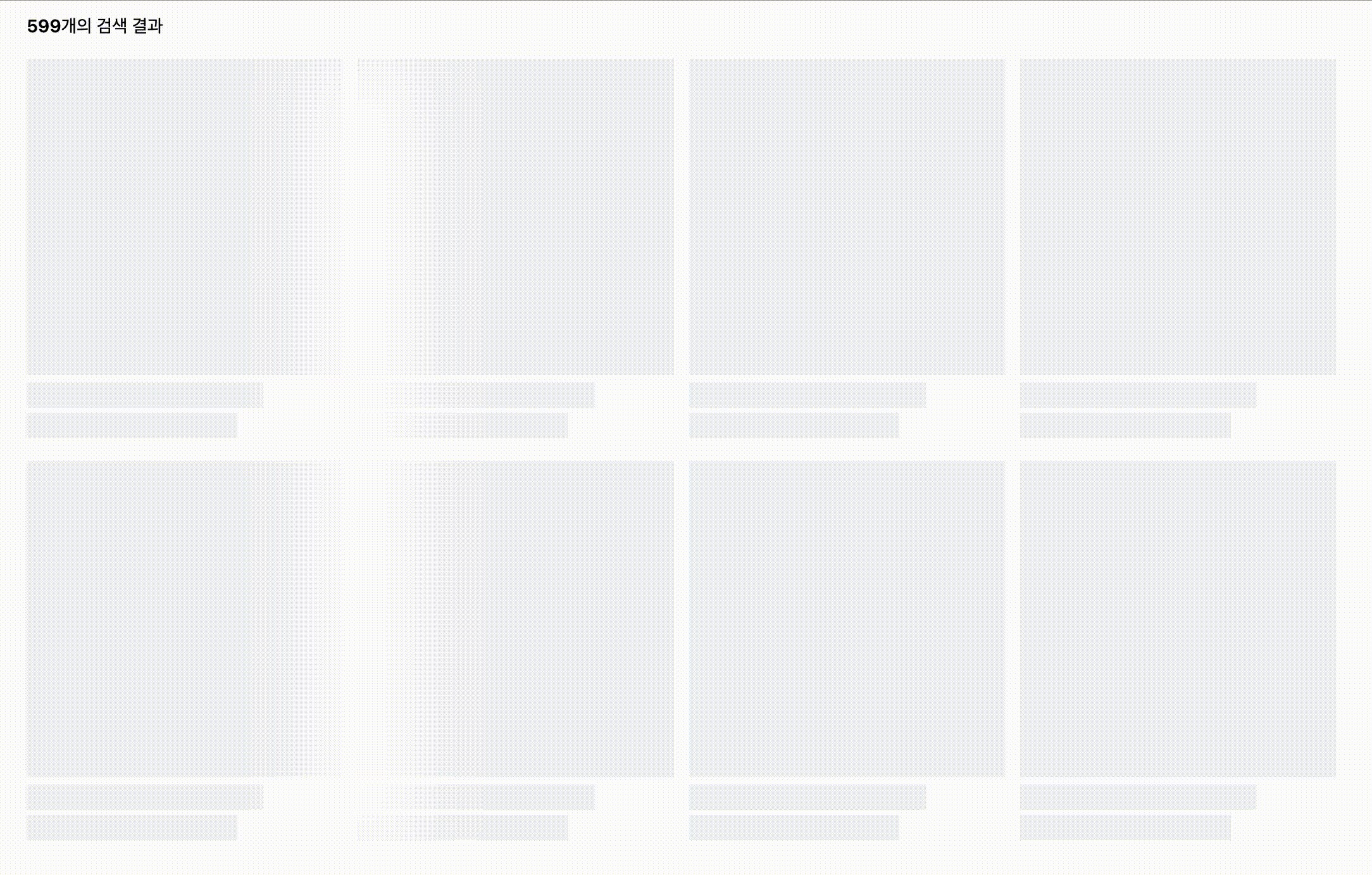
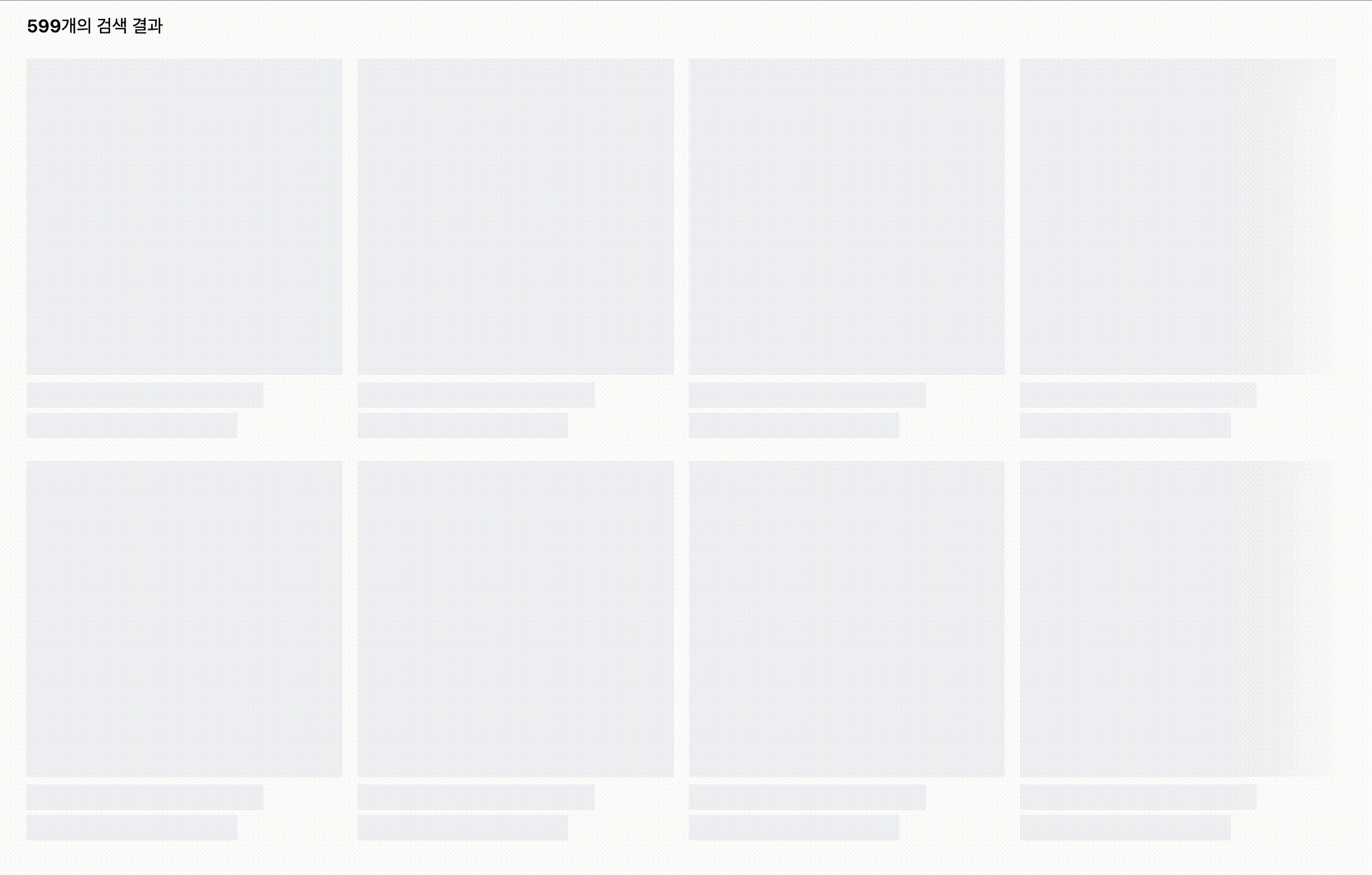
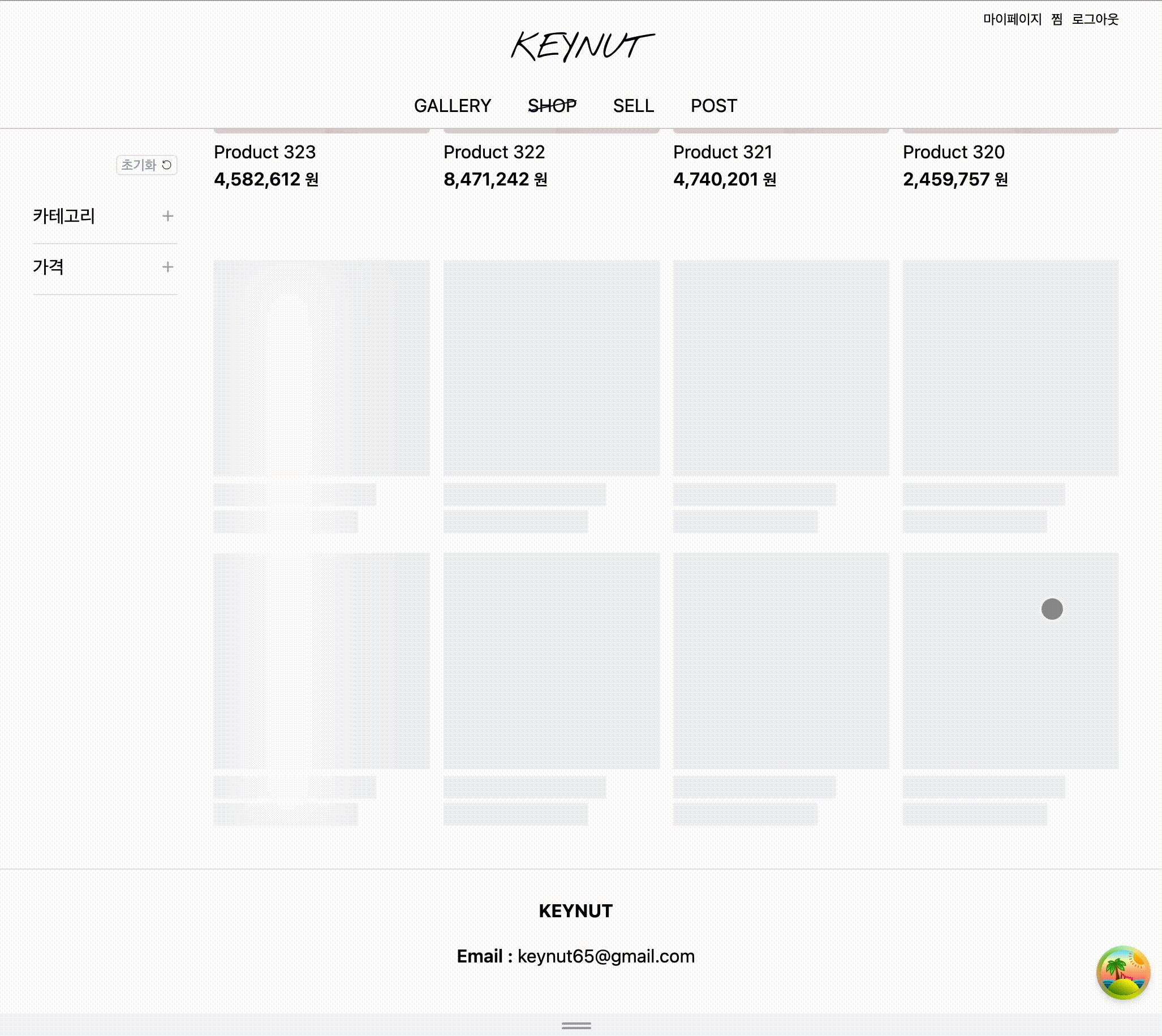
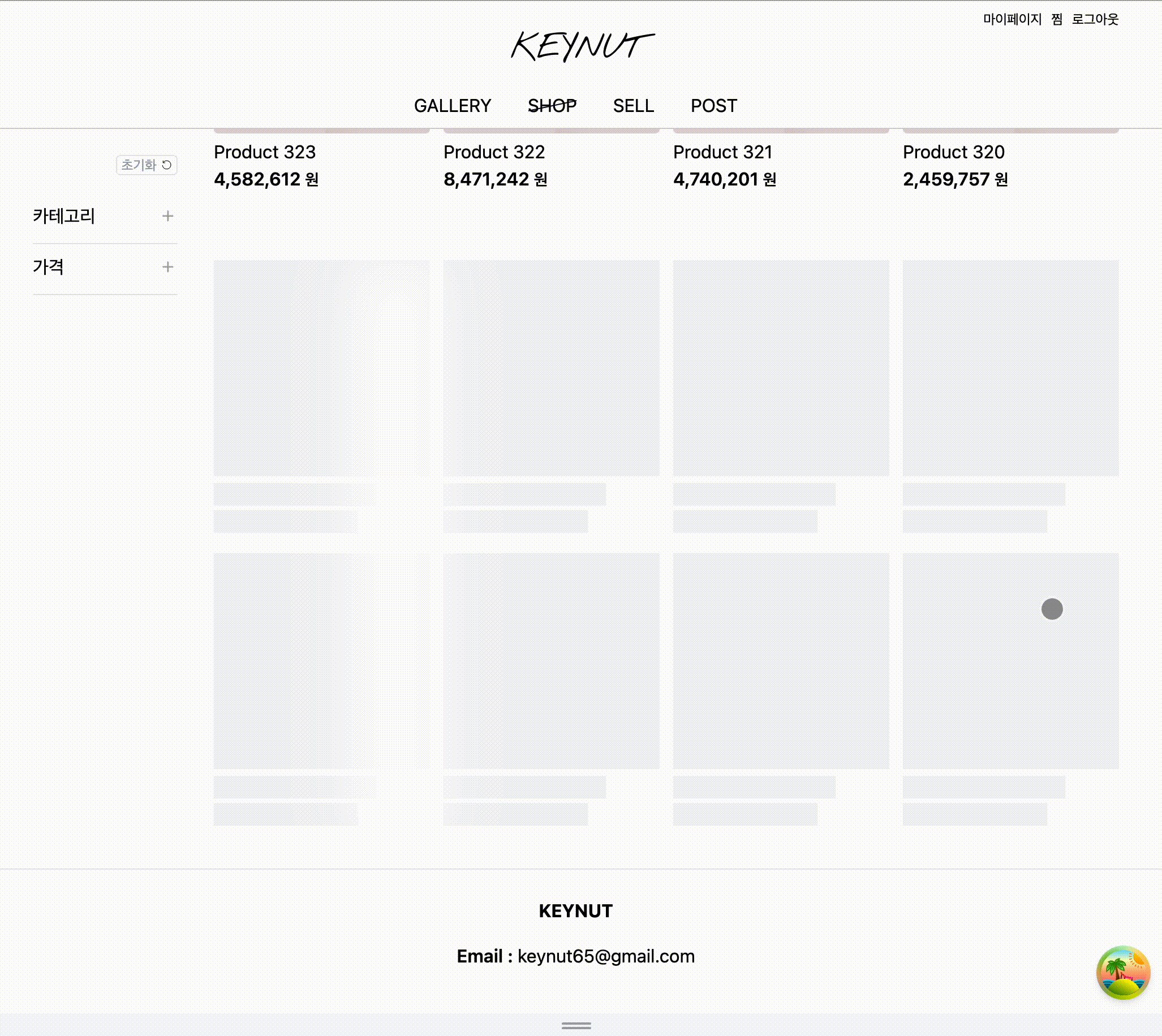
그러면 다음과 같은 스켈레톤 UI가 완성된다!
gif 변환 도중 조금 느리고 버벅거려졌지만 결과를 남기기 위해 첨부했다..!

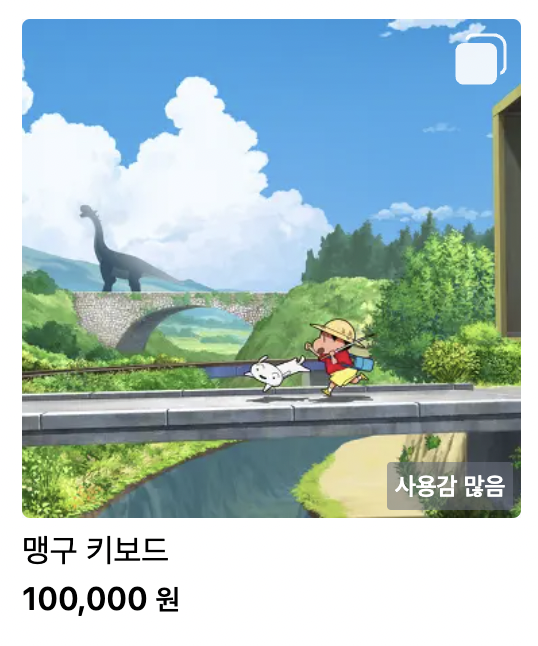
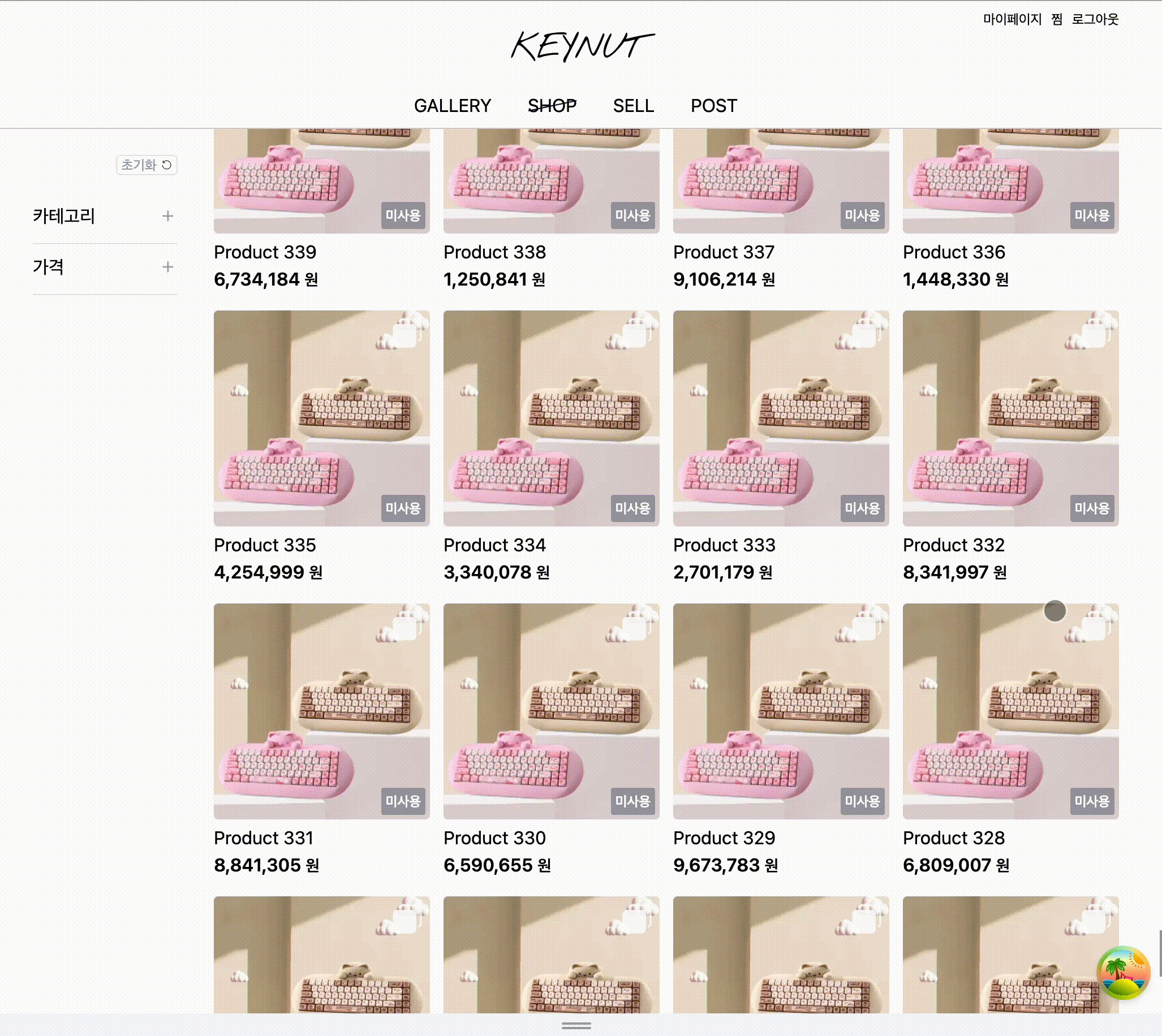
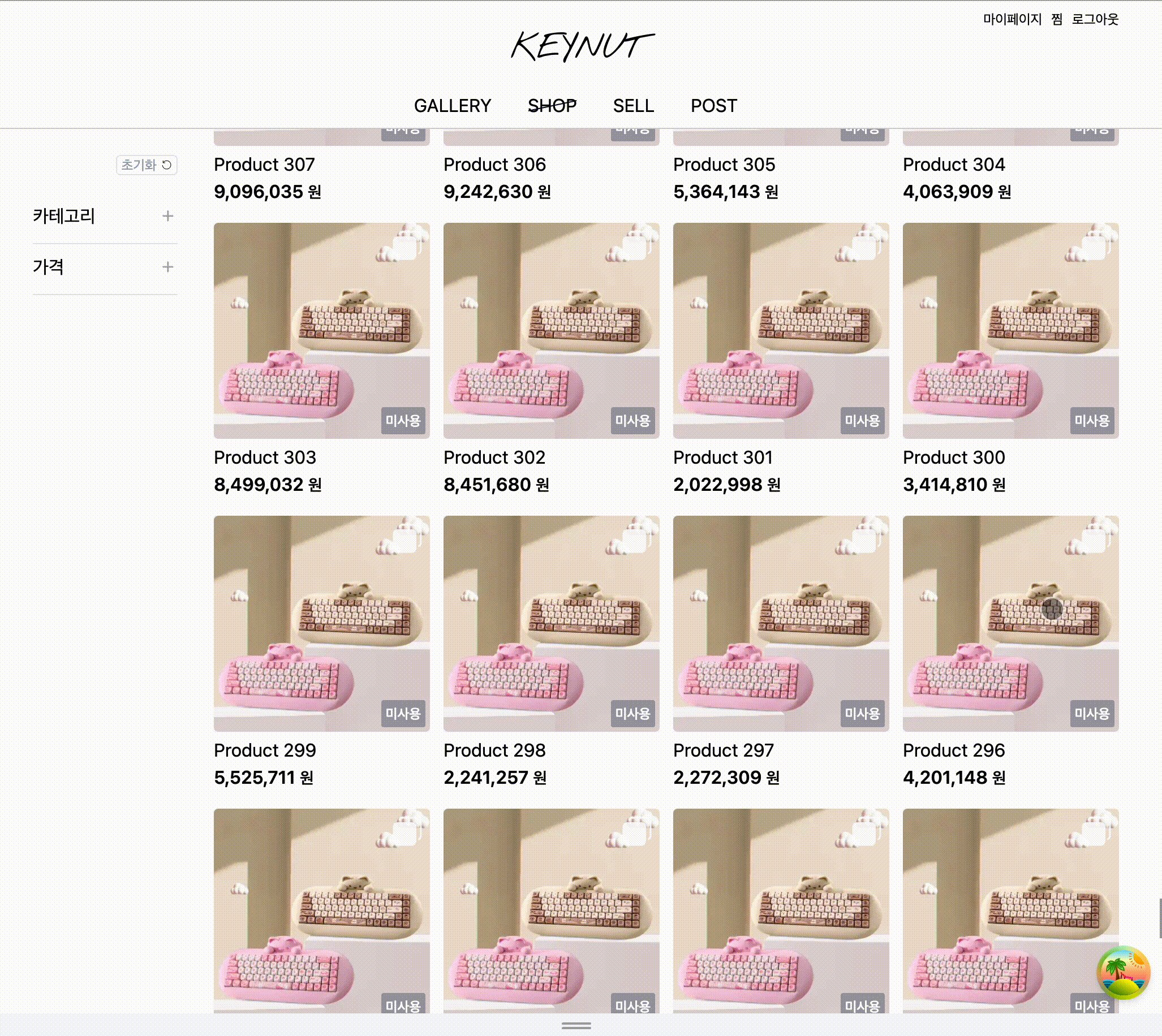
infinite scroll에 데이터를 가져오는 isFetching 상태에 넣어주면 완성이다!
(네트워크를 느리게 설정해 확인한 화면이다)

무조건 Skeleton을 추가하는 것이 좋은 것은 아니지만, 추가함으로써 확실히 이쁘고 기다리는 시간이 덜 지루하게 느껴졌다.
프로젝트의 다른 요소들도 데이터를 가져오는 동안 Skeleton을 추가해줄 생각이다:)
'프로젝트 > keynut' 카테고리의 다른 글
| 응답 지연 시간에 따른 Skeleton UI 최적화하기 (TanStack-Query, Suspense) + 업데이트 Suspense 제거 (4) | 2024.09.27 |
|---|---|
| KEYNUT 프로젝트 회고록 ☁️ (0) | 2024.08.20 |
| [ Next.js, React-Query ] useInfiniteQuery를 사용해 무한 스크롤 구현하기 (0) | 2024.07.01 |
| [ Next.js / React ] debounce 제대로 작동 안하는 문제 해결 (0) | 2024.06.19 |
| [ Next.js ] sizes 속성 사용하여 image 최적화 (0) | 2024.06.12 |